Scrollbar
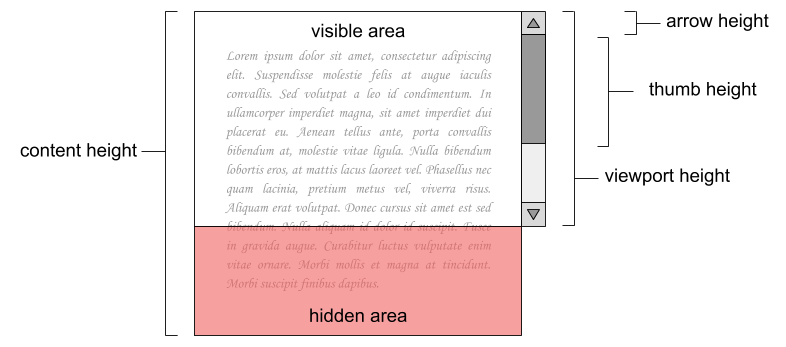
Quan el content height és major que el viewport height, el navegador web mostra una scrollbar amb dues arrows i un thumb per a poder desplaçar el contingut.

El thumb space es el lloc pel qual es mou el thumb (de mida thumb height); la proporció de mida entre el thumb height i el thumb space és la mateixa que hi ha entre el viewport height i el content height (és a dir, que contra més contingut calgui mostrar, més petit serà el thumb).
Per cada píxel que es desplaça el thumb, el contingut es desplaça (scroll jump) proporcionalment en direcció oposada. Per a calcular aquest scroll jump, cal tenir en compte que tot el que es mostra dins el viewport s'ha de poder reemplaçar amb el contingut que ha quedat fora, o dit d'una altra manera, que el viewport height ha de poder repartir-se dins el thumb heigh disponible.
Input Format
La entrada consisteix en tres nombres:
- Viewport height: \(v_h\)
- Content height: \(c_h\)
- Arrow height: \(a_h\)
Constraints
-
Output Format
S'imprimirà el thumb height i el scroll jump, truncant els decimals.
Test Case 1
Input
100 200 25Output
25
4Test Case 2
Input
100 250 25Output
20
5Test Case 3
Input
100 300 20Output
20
5Test Case 4
Input
100 320 10Output
25
4CC BY-NC-SA 4.0